Webライティングのコツを9個紹介【Web記事の特性を理解すれば簡単!】

 たくま
たくまwebライティングのコツを分かりやすく教えてほしい…。
今回は、こんな疑問にお答えします。
本記事の内容
- 【前提知識】Web記事の特性とは?
- 記事を書く前の3つのコツ
- 読者満足度を高める3つのコツ
- 説得力のある記事にする3つのコツ
この記事を書いている僕は、ブログ歴4年。今までに書いた記事数は500を超えます。そしてブログを運営する中でWebライティングのコツも自然と身に付きました。
当記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
僕の経験から言うと、Webライティングには紙媒体とは違う2つの特性があり、それを理解すればコツは自然と分かります。とはいえ、突然「Webの特性」と言われてもピンと来ないですよね。
そこで当記事では、まずWeb記事の特性を解説し、そのうえで心掛けると良い9つのコツを紹介します!
【前提知識】Web記事の特性とは?


では早速、Web記事の特性から解説していきます。
- 検索結果からダイレクトに飛んでくる
- 求めている内容と違ったらすぐに離脱される



この2点をおさえておかないとWebライティングの本質がつかめないので、しっかり把握してくださいね。
特性①検索結果からダイレクトに飛んでくる
1つ目は、Googleなどの検索結果から読者が直接記事にアクセスしてくることです。
読者は、何らかのキーワードを検索窓に打ち込み、その答えを求めて記事にたどり着きます。つまりWeb記事は、基本的には「答えを探している人」が読むもの。ストーリーやプロセスが欲しいわけではありません。



ですので、面倒な前置きはカットして、すぐに明確な答えや解決策を提示するのが必須です。
特性②求めている内容と違ったらすぐに離脱される
2つ目は、求めている内容とは違うことが書かれていると思ったら、読者はすぐに読むのをやめてしまうことです。
その理由は、Googleなどの検索結果にはたくさんの関連する記事が表示されており、読者はその中から読む記事を選べるから。もしも検索結果に出てくる記事が気に入らなければ、キーワードを変えて再検索するだけです。そしてWeb上には膨大な数の記事があるため、ライバルが無数にいるようなもの。



数多くのライバルに勝つためには、1記事で読者の欲求を全て満たす必要があります!
Webライティングは準備が大切!記事を書く前のコツ3つ


では、無数のライバル記事の中から読者に選ばれ、かつ途中で離脱させないためには、どんな記事を書けば良いのでしょうか?
まず、Webライティングでは記事を書く前にきちんと準備をするのがコツです。そのコツは以下の3つ。
- ペルソナを設定する
- 記事のテーマを明確にする
- 見出しの役割を把握する
1つずつ詳しく解説しますね。
コツ①ペルソナを設定する
最初に行うべきなのは、記事のペルソナ設定です。ペルソナとは、記事を読む人を具現化したもの。
「ターゲットとの違いは?」と思われるかもしれませんので簡単に説明すると、ターゲットとは以下のような読者の属性を表すものです。
ターゲットの例
- 年代
- 性別
- 職種
ここからさらに掘り下げて読者像を具現化したものをペルソナと呼びます。
ペルソナの例
- 年齢・職業:30代前半の男性・営業職
- 家族構成:妻と子供2人の4人家族
- 会社での立場:数人のチームを任されるリーダー
- 通勤時間:片道30分の電車通勤
- 身長・体型:172cm・やせ型
- 好きなもの:お酒
- 悩み:体力の衰えを感じている
- 願望:身体を鍛えたい
ペルソナは、実在する人物を思い浮かべるとイメージしやすいでしょう。なぜここまで細かく設定するのかというと、記事は目の前のたった1人に向けて書いた方が、内容がブレないからです。
初心者がもっともやりがちなミスが、たくさんの読者に読まれるためにターゲットを広くすること。しかしそうすると、結果として誰の心にも響かず、誰にも読まれない記事に仕上がってしまいます。逆に、オーダーメイドで仕立てた服のように自分の悩みにぴったりとフィットする記事であれば、読者はちゃんと読んでくれます。
そのためには、記事を読んだ人に「これは自分のための記事だ」と思わせることが重要です。ですので想定読者をできるだけ具現化して、「目の前のたった1人の悩みを解決するための記事」を書きましょう。



記事のテーマによっては、過去の自分をペルソナに設定するのもアリです。
コツ②記事のテーマを明確にする
次に、「記事で伝えたいことは何か」を明確にしましょう。1つの記事にいろんな要素を詰め込み過ぎると、結局何が言いたいのか分からない記事になってしまいます。
基本的には読者の悩みに寄り添った内容で、それに対する情報や必要な知識などを追記していくと良いでしょう。1つの記事で目指すのは読者の悩みを解消し、さらに行動に向けて背中を押すことです。
たとえば読者の悩みが「身体を鍛えたいけど、仕事が終わる時間が不規則でジムに通いにくい」だとすると、解決策や記事のテーマはこちら。
- 解決策:自宅でトレーニングする
- 記事のテーマ:自宅で身体を鍛える方法
これに肉付けして、以下のような要素があれば良いでしょう。
- 解決策と具体例:自宅でできるトレーニング方法の紹介
- 追加情報:宅トレ時の注意事項・宅トレグッズの紹介
- 追加情報:おすすめYouTube動画の紹介
- 未来像:宅トレを3ヶ月続けた場合のビフォーアフター
ちなみに上記の例だと、「宅トレを3ヶ月続けた結果を見せること」が読者の背中を押す役割を果たします。



具体的な未来の姿をイメージさせ、読者を「自分もやってみよう!」という気持ちにできたら完璧です!
コツ③見出しの役割を把握する
また、Web記事の見出しには役割があり、それらを把握しておくことも重要です。そもそもWeb記事はタイトル・見出し・本文という3つの要素でできていますが、中でも見出しはH2・H3・H4と細かく分かれています。
なお、各見出しの役割は以下の通り。
- H2:記事の骨組み
- H3:各要素の詳細
- H4:深掘りや付け足し
そして、見出しを作る際は以下のポイントを意識してください。
- 各見出しの情報の大きさを揃える
- 見出し内には関連する情報のみを記載する
たとえば記事のテーマが「自宅でトレーニングする方法」の場合、以下のような構成となります。
- H2:上半身のトレーニング方法
- H3:腕のトレーニング方法〇選
- H4:腕の外側を鍛えたいなら〇〇する
- H4:腕の内側を鍛えたいなら〇〇を使う
- H3:胸のトレーニング方法〇選
- H3:腕のトレーニング方法〇選
- H2:下半身のトレーニング方法
- H3:お尻のトレーニング方法〇選
- H3:太もものトレーニング方法〇選
- H4:前ももを鍛えたいなら〇〇がおすすめ
- H4:内ももを鍛えたいなら〇〇する
- H3:ふくらはぎのトレーニング方法〇選
- H2:宅トレ時の注意事項〇点
- H3:確保するべき広さは〇〇程度
- H3:騒音対策を忘れずにしよう
とはいえ、上から順番に作っていくと混乱しやすく、情報の大きさがバラバラになってしまいがち。ですので、以下の手順で進めていくと良いでしょう。
- H2で記事の大まかな流れを作る
- H3で書くべき要素を付け足す
- 追加情報が必要であればH4を作る



各見出しの役割が分かっていたら、リサーチした項目をあてはめるだけでできます!
Webライティングは読者ファーストが基本!読者満足度を高める3つのコツ


Webライティングでは、読者が「読んで良かった!」と思う記事を書くのが大切です。そのためには読者目線に立ち、読者にとことん親切な記事作成を心掛けましょう。具体的には、以下3つのコツを意識してください。
- SEOライティングを意識する
- 読者のユーザビリティを重視する
- 目次を見ただけで内容が分かるようにする
では、順番に解説しますね。
コツ①SEOライティングを意識する
導入部分で読者を惹きつけ、最後まで記事を読んでもらうためにはSEOライティングが欠かせません。いくら内容が素晴らしくても、読まれなければその良さも分からないので、ここはおさえておきましょう。
なお、SEOは、Googleの検索結果で上位表示させるための施策と考えている方が多いと思いますが、それは本質ではありません。
考え方としては、「読者が満足する記事を書けば、Googleの評価も自然と上がる」と思ってください。理由は、Googleは読者が必要とするコンテンツを高く評価するからです。しかし、小手先のテクニックを解説しているコンテンツは多いですが、本質について言及しているものは少ないのが現状。



「SEOライティング=読者ファーストな記事の書き方を極めたもの」という考え方を忘れないようにしてくださいね。
コツ②読者のユーザビリティを重視する
次に、記事を書くときは「読者にはどこまでも親切に」を心掛けてください。むしろ、読者に対して何の配慮もされていない記事は、単なるライターの自己満足に過ぎません。
では具体的にどうすればいいのかと言うと、執筆時は以下のポイントに注意すると良いでしょう。
- 余計な情報を入れない
- 話の流れをスムーズにする
- 読みやすく分かりやすい文章を書く
- 注釈・引用・リンクを入れて再検索の手間を省く
とはいえ、「この情報は本当に必要なのか?」と考え始めると、沼にハマることもあります。そんな時は基本に戻り、ペルソナの気持ちになって考えてみてください。それでも迷うのであれば、十分なペルソナ設定ができていない可能性がありますので、もう一度ペルソナ設定を見直しましょう。
ちなみに、ずっと同じことを考えていると、細かいことに気を取られて全体が見渡せなくなることもしばしば。客観的な視点を保つためには、適度に休憩を入れたり、合間に全く違う作業をしたりするのが効果的です。
コツ③目次を見ただけで内容が分かるようにする
また、目次を見ただけで記事の内容が分かるようにしておくと、読者が全体を把握できるためユーザビリティが上がります。逆に言えば目次がない、または読まないと内容が分からない記事は不親切すぎです。
なお、目次は見出しを抜き出したものなので、対策としては簡潔かつ具体的な見出しにするのを意識してください。
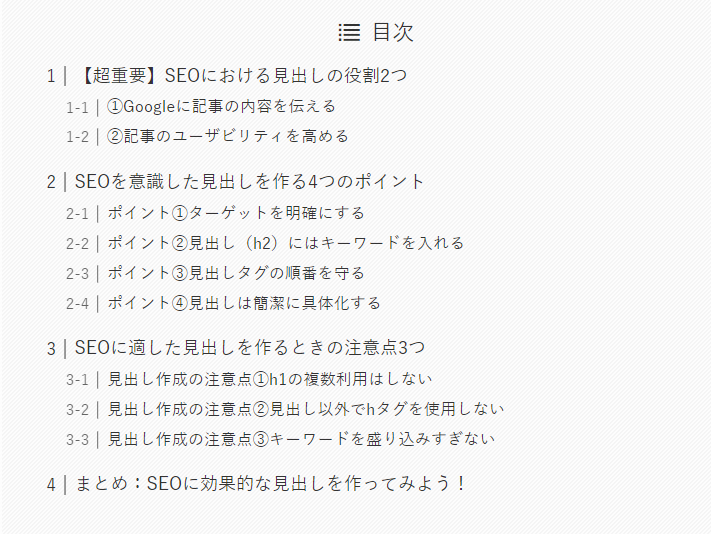
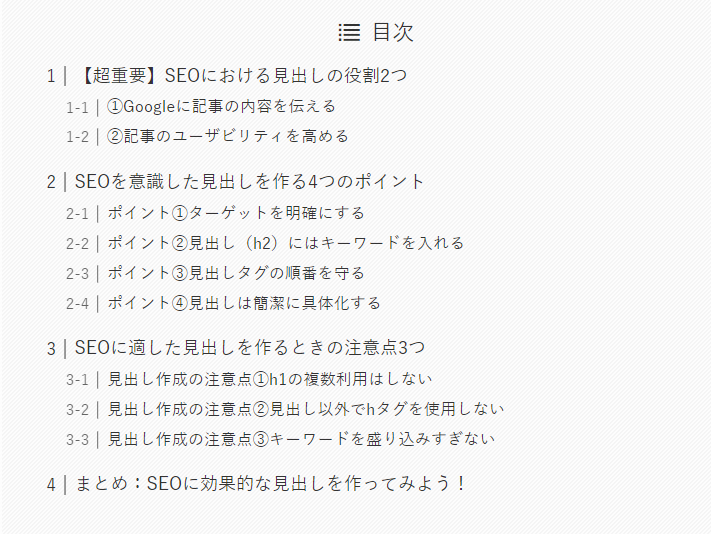
イメージとして、当ブログにある「SEO効果を高める見出しの作り方」について書いた記事の目次を見てみましょう。


上の例では、以下の要素が満たされているのが分かると思います。
- パッと見ただけで「SEOを意識した見出しの作り方についての記事だ」と分かる
- 見出しの役割、見出しを作る際のポイント・注意点が具体的に書かれている
- 自分の知りたい内容は、どこを見れば書いてあるのかが明確



読者をおもてなしする気持ちで、簡潔で分かりやすい目次を作ってくださいね。
Webライティングでは説得力のある記事を書こう!コツは3つ


さらに説得力のある記事だと信頼性が高まり、読者の満足度が向上します。Webライティングで大切なのは、読者に価値を提供すること。ここでは、そのためのコツを3つ紹介します。
- PREP法で書く
- 見出し内で話を完結させる
- 客観的かつ具体的なデータを入れる
早速、詳しく見てみましょう!
コツ①PREP法で書く
Webライティングの基本ではあるのですが、まず結論から書くようにしてください。いわゆるPREP法(※)が読者にとって一番読みやすい形だからです。
(※)PREP法とは?
Point(結論)・Reason(理由)・Example(具体例)・Point(再度結論)の要素で構成される、読み手に伝わりやすい文章構成術のこと。
例を挙げると、以下のような感じです。
Webライターは、Twitterで仕事を探すのがおすすめ。(結論)
Twitterにはライター募集のtweetが多数あり、ハッシュタグで簡単に見つけられるからです。(理由)
プロフィールには、得意なジャンルや希望文字単価を書いておきましょう。(具体例)
ぜひ、ライター専用のTwitterアカウントを作って仕事を探してみてください!(結論)
なお、学校の作文などでなじみのある起承転結は、初心者にはおすすめできません。そもそも、インターネットは隙間時間や急ぎでサッと調べるのに適したツール。起承転結はコラムや小説などのストーリー性のある文章向きで、Webライティングでは上級者が使うテクニックと言えます。



一般的なWeb記事であれば、PREP法で書くのが基本だと覚えておきましょう。
コツ②見出し内で話を完結させる
また、1つの見出しの中で話を完結させるのも鉄則です。なぜならWeb記事の場合、読者は基本的に流し読み、または拾い読みをするからです。
たとえば「前述の通り」「さっきも述べましたが」などの記載があると、読者は「前述の通りって何?」と考え、該当する箇所を探す手間が発生します。最悪の場合、探すのが面倒で離脱される可能性も。
さらに、上から順番に読まれるのを前提とした文章だと、拾い読みしたときに意味が通じず「この記事には求めている情報が無かった」と思われるかもしれません。ですので、関連する情報は1つの見出し内にまとめ、なおかつ読者が必要な情報はすべて網羅するように心掛けましょう。
ちなみに、5W1H(※)で足りないところを補足すると読者に「何の話かわからない」と思われにくくなります。
(※)5W1Hとは?
以下の頭文字を取った、情報を整理する要素のこと。
When(いつ)、Where(どこで)、Who(だれが)、What(何を)、Why(なぜ)、How(どのように)
ただし全てに5W1Hを入れるとしつこいので、ポイントごとに付け足す要素を使い分けてくださいね。
コツ③客観的かつ具体的なデータを入れる
さらに、具体的な数字や客観的なデータを入れると記事の信頼性がアップします。どんなに素晴らしい記事でも、それがライターの主観であれば、ただの一個人の意見。知名度が高い人や権威性のある人が書いたものでない限り、個人の意見など誰も読みません。
解決策としては、統計情報などを権威性のあるサイトから引用したり、独自にアンケートを取って具体的な数字を入れたりすると記事の信頼性と説得力がアップします。
たとえば、以下のようにしてみてください。
- ランキング記事:商品を比較した結果を☆の数で表す
- レビュー記事:アンケート回答者の年代や性別などをグラフ化して載せる
- ノウハウ記事:いくつの手法を紹介するのか具体的な数字を書く



とくに数値のグラフ化や、おすすめ度を☆で表記することなどは視覚に訴える効果もあるのでおすすめです!
まとめ:Webライティングのコツをつかんで読者ファーストな記事を書こう


今回は、Webライティングのコツを9個紹介しました。
本記事の要約
- 【前提知識】Web記事の特性とは?
- 検索結果からダイレクトに飛んでくる
- 求めている内容と違ったらすぐに離脱される
- Webライティングは準備が大切!記事を書く前のコツ3つ
- ペルソナを設定する
- 記事のテーマを明確にする
- 見出しの役割を把握する
- Webライティングは読者ファーストが基本!読者満足度を高める3つのコツ
- SEOライティングを意識する
- 読者のユーザビリティを重視する
- 目次を見ただけで内容が分かるようにする
- Webライティングでは説得力のある記事を書こう!コツは3つ
- PREP法で書く
- 見出し内で話を完結させる
- 客観的かつ具体的なデータを入れる
Web記事の特性を理解しておけば、簡単に実践できるものばかりです。「読者ファーストを制する者がWebを制する」と言っても過言ではありません。
さらに、人の気持ちに寄り添った記事が書けるのは人間だけ。この先、AIがいくら進化しても取って代わられることはないので、Webライティングのコツは早いうちに習得しておくのが断然得です。



早速実践して、Webライティングに活かしてくださいね!



