【画像付き】超簡単なブログ目次の作り方2パターンを解説【今すぐできる】

 福田 卓馬
福田 卓馬ブログで目次を作りたい…。WordPressでできる簡単な目次の作り方を教えてほしい…。
今回は、こんな疑問にお答えします。
本記事の内容
- ブログで目次を作るメリット
- ブログにおける目次の作り方2パターン
- ブログの目次をより魅力的にする3つのコツ
この記事を書く僕は、ブログ歴4年。月収は100万円を超えています。
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』
ブログには、記事の内容をひと目で把握できるような「目次」があります。本では見慣れている目次ですが、記事の場合は本にはないメリットもあるのでさらに便利に。
とはいえ、目次の作り方がわからなくて困っているという方も多いのではないでしょうか?難しそうに感じてしまうかもしれませんが、やり方さえわかれば誰でも今すぐ簡単に目次を作れます。
そこで今回は、ブログにおける目次のメリットや具体的な作り方2パターンなどについて紹介していきます!
ブログ記事に目次をつけるメリット3つ
ブログ記事の目次について、どんなメリットがあるのかがいまいちピンときていない人もいると思います。
ブログ記事に目次をつけるメリットは主に以下の3つあるので、それぞれ解説していきますね。
- 読者が記事の内容を把握できる
- 読者が読みたい見出しまで一瞬で飛べる
- アクセスアップが期待できる
①読者が記事の内容を把握できる
まず一番のメリットは、読者が記事の内容を把握できるということ。記事の冒頭に目次がきますが、読者は目次を読むことでその記事にどんな内容が書かれているのかを大まかに把握できます。
ブログ記事は、ボリュームが多くなるとその分内容も把握しづらくなる傾向に…。そのため、長文で書かれている記事の場合は特に目次が重宝します。
読者は「自分の悩みを解決してくれる記事かどうか」を判断したいので、目次がなくて欲しい情報を探すのが大変そうだと思ったらその時点で離脱してしまいます。



自分が読者の立場で考えると、記事の内容をざっと把握できる目次の有り難さをより実感しますね。
②読者が読みたい見出しまで一瞬で飛べる
また、ユーザビリティを高める観点では、読者が読みたい見出しまで一瞬で飛べるのも大きなメリット。
小説は自分でページをめくって該当ページを探す必要がありますが、ブログ記事は読みたい見出しをクリックすると一瞬で該当の見出しに飛べるのがかなり便利ですね。
また、基本的に小説は最初から最後まで順番に読んでいくスタイルですが、ブログ記事は読み飛ばしつつ自分の欲しい情報を探す人も多いです。そのため、目次の重要性はブログ記事の方が高いと言えるかもしれません。
③アクセスアップが期待できる
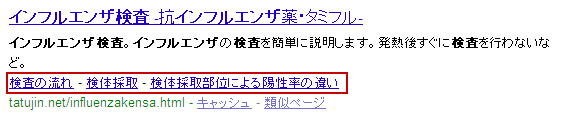
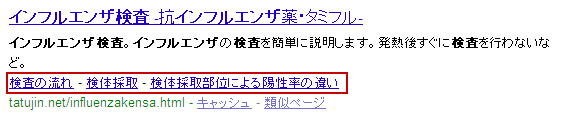
記事を読む前の検索画面「アクセスアップが期待できる」があります。というのも、見出しを設定しておくとGoogleの検索結果に記事内の各見出しが表示されることがあるから。
毎回必ず表示されるわけではありませんが、目次と見出しを適切につけることで表示されることがあります。実際の表示イメージは以下の通り。


検索結果に表示されると、読者が記事を探す大きな手がかりになります。読者の目にも留まりやすくなりクリック率が高まるので、ブログへのアクセスアップが期待できるという流れです。



読者へのユーザビリティアップやアクセスアップによって、SEO効果の向上も期待できます!
ブログにおける目次の作り方は主に2パターン!


メリットについて理解できたら、実際に目次を作っていきましょう。今回紹介する目次の作り方は、以下の2パターン。
- HTMLで作る
- WordPressのプラグインで作る
※WordPressのテーマによっては元々装備されているのでそちらもチェックしてみてください。



それでは、順番に解説していきますね。
目次の作り方①HTMLで作る


まずは、HTMLで作る方法。自分でタグを手打ちする必要はありますが、HTMLに対応したブログであればどんなサービスでも目次を設置できます。
HTMLを使った目次の作り方2ステップ
- 各見出しタグにアンカーを設定する
- 目次を表示したい場所にアンカーリンクを設置する
HTMLで目次を作る場合は、”アンカー”と呼ばれるタグを利用します。手動で目次を作成する際は必ず覚えておきましょう。
アンカーとは
簡単に説明すると、テキストや見出しタグに任意の”名前”を設定し、その名前を使って記事内でリンクする方法。
HTMLを使って手動で作成するやり方は、手間はかかるけどプラグインを増やさなくて良いというメリットがあります。また、やり方によってはカスタマイズ性を高めることもできます。



HTMLを使った目次の作り方について、具体的な手順をそれぞれ解説していきますね。
①各見出しタグにアンカーを設定する
まずやることは、各見出しにアンカーを設定することです。実際にHTMLで目次を作る場合、テキストエディタ上で以下のように各見出しへアンカーを設定しましょう。
各見出しタグの例
- <h2 id=”midashi-1″>見出し1</h2>
- <h3 id=”komidashi-1″>小見出し1</h3>
- <h3 id=”komidashi-2″>小見出し2</h3>
- <h3 id=”komidashi-3″>小見出し3</h3>
※id=○○の部分は、任意の名前を付ければOKです。
ここで記載する「id=”○○”の部分」は次の手順で目次を作る際に必要になるので、あらかじめ別途メモしておいた方がスムーズに作成できます。
②目次を表示したい場所にアンカーリンクを設置する
次に、導入文直下などの目次を表示したい箇所へ以下のようにタグを記載します。
目次タグ例
- <a href=”#midashi-1″>見出し1</a>
- <a href=”#komidashi-1″>小見出し1</a>
- <a href=”#komidashi-2″>小見出し2</a>
- <a href=”#komidashi-3″>小見出し3</a>
つまり、上記をコピペしたあと、各見出しに設定したアンカーの名前を「”#○○”の部分」に入れるだけで設定完了です。
HTMLと聞くと難しそうに感じますが、実際に行う作業はこれだけ。誰でも今すぐ簡単に実践できます。



簡単にできるので、ぜひHTMLで目次を作ってみてください!
目次の作り方②WordPressのプラグインで作る


結論から言って、WordPressを利用しているのであればプラグインを利用するのが最も手っ取り早いです。
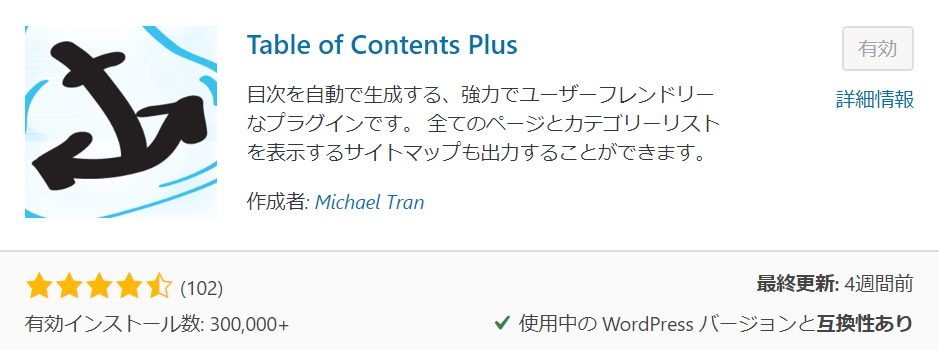
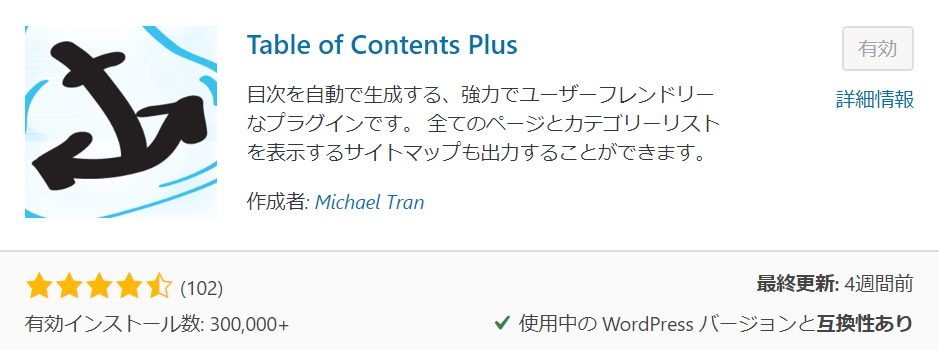
なかでも僕がおすすめするプラグインは、「Table of Contents Plus(TOC+)」です。
なぜなら、有名ブロガーの多くがこのプラグインを使っていて解説記事も多く上がっているから。信頼性が高いうえに、万が一困ったことがあっても解決できる記事が豊富にある可能性も高いです。


つまり、プラグインさえインストールすれば、ブログ初心者でもHTMLやCSSを設定する必要なく簡単に目次を作れます!



以下でTable of Contents Plus(TOC+)を使った目次の作り方をサクっと説明しておきますね。
①「Table of Contents Plus(TOC+)」をインストールして有効化する
Table of Contents Plus(TOC+)における目次の作り方は超簡単で、ひとことで言うとプラグインをインストールして有効化するだけです。
WordPressのプラグイン追加画面で「Table of Contents Plus」と検索すればプラグインが出てくるので、まずはインストールして有効化させましょう。


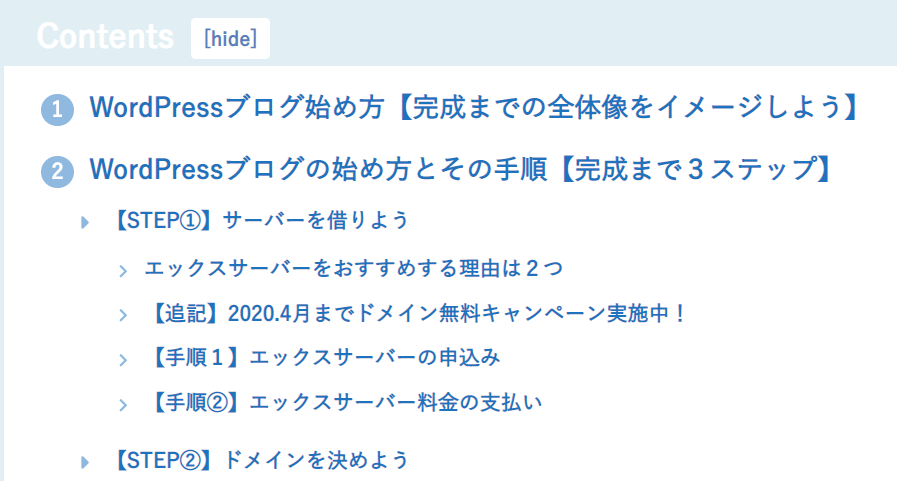
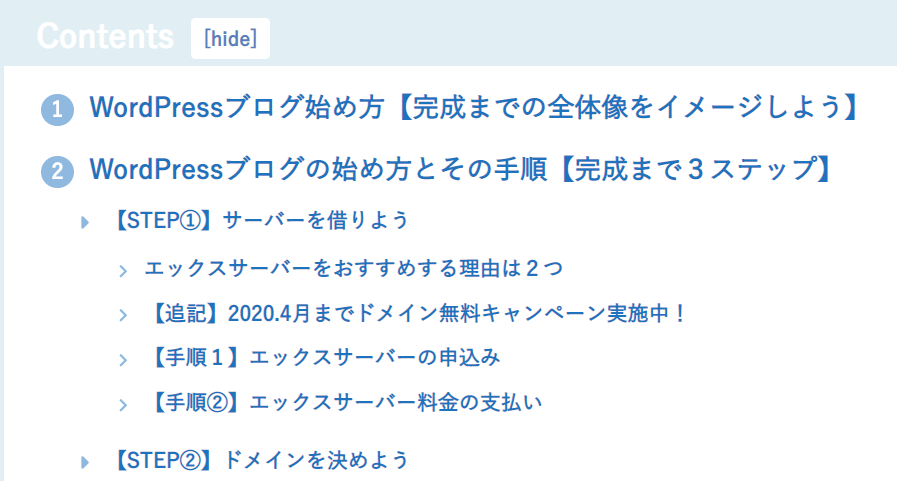
お好みで細かい設定を済ませれば、あとは自動で記事に以下のような目次が表示されます!


②「Table of Contents Plus(TOC+)」の設定をカスタマイズする
Table of Contents Plus(TOC+)をインストールして必ず設定しておくべき項目は、以下の3つです。
おすすめの設定
- 目次の位置:「最初の見出しの前」がおすすめ
- 目次の表示条件:「2」がおすすめ
- コンテンツタイプ:post(投稿記事)
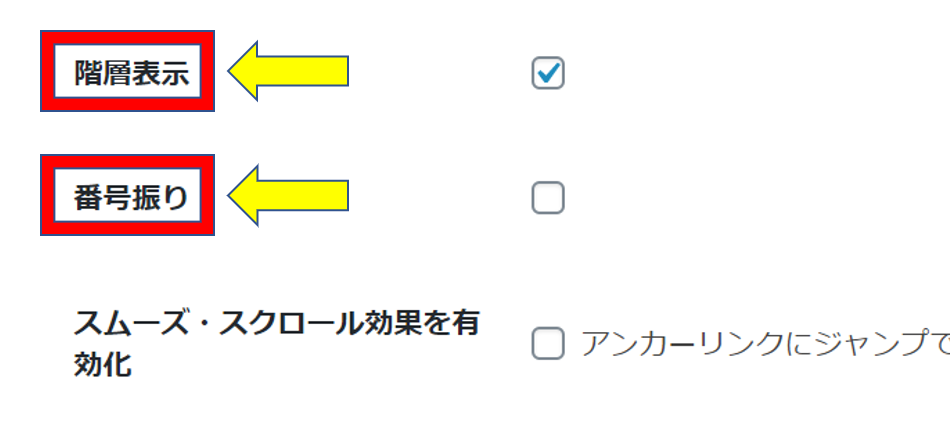
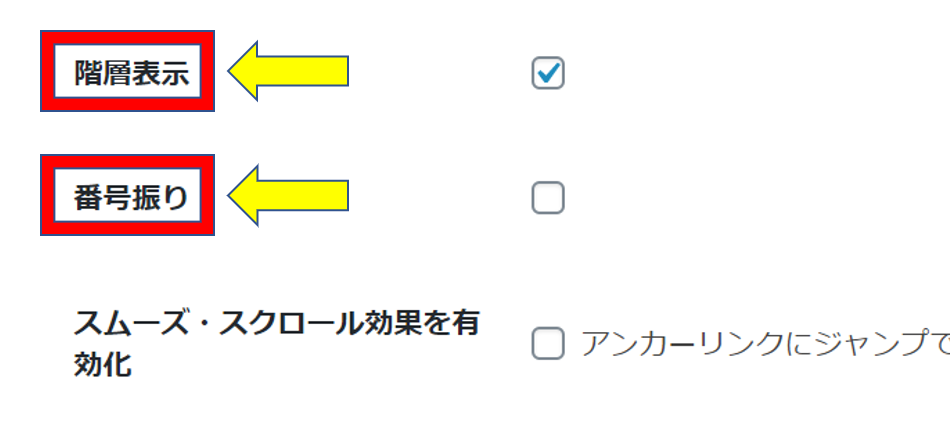
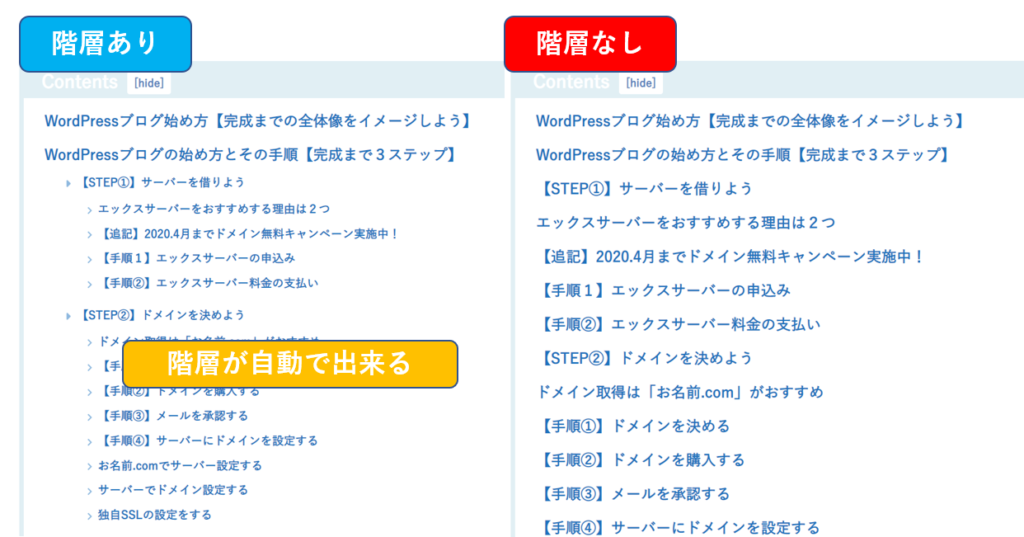
そしてお好みで設定してほしいのが、目次の階層表示・番号を振るかどうか。個人的には、以下の設定がおすすめです。


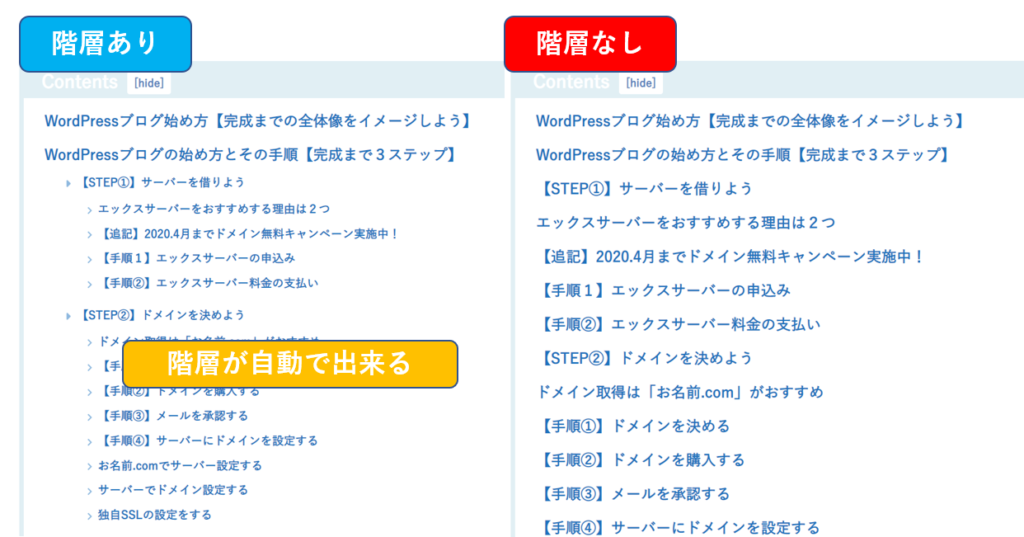
特に、階層はありとなしとでは目次のイメージが大きく変わり、以下の通り階層なしの場合はH2、H3の見分けがつかず少し見にくい印象です。





とはいえ好みの問題ですので、表示を確認しながら自分の好きに設定してみてくださいね。
ブログの目次をより魅力的にする3つのコツ


せっかく目次を設置するなら、読者が便利に活用できるように工夫したいですよね。ブログに目次を作ったあとも、まだやれることはあります。
以下のようなポイントをおさえて、よりユーザビリティの高いサイトを目指しましょう!
目次のコツ
- 目次の長さを意識する
- 目次は常に開いておく
- 目次を読んで内容がすぐに分かる見出し名を意識する
サクっと解説していきます。
コツ①目次の長さを意識する
目次は、長すぎても短すぎても利便性に欠けます。
例えば、h4も頻繁に使われている記事の場合、全ての見出しに目次設定してしまうとかなり長々としてしまうでしょう。逆に、短すぎる目次であれば必要ありません。
目次に表示させる項目は、「h2とh3のみ」または目安として「多くても10項目ぐらい」を意識してみてください。
コツ②目次は常に開いておく
WordPressのテーマやプラグインによっては、目次設定で「開く」か「閉じる」かを選べます。
せっかくユーザビリティを高めるために設置するのであれば、目次は常に開いておくのがおすすめでしょう。ユーザー自身が不要だと思えば閉じられるように設定しておけば尚良しですね。
逆にもし目次を閉じる設定にした場合、読者が目次を見たい場合は開くためにワンクリックする手間が発生します。これでは読者が不便に感じてしまうのでおすすめできません。



目次をクリックして読みたい箇所へジャンプするユーザーはかなり多いので、迷ったら開く設定にしておきましょう!
コツ③目次を読んで内容がすぐに分かる見出し名を意識する
目次を有効活用するなら、見出し名もひと工夫が必要です。基本的に目次には見出し名が表示されますが、読者が目次を読んでも内容が理解できないのであれば意味がありません。
例えば、「〇〇動物園の魅力」という大見出しに、「パンダ」「駐車場」「レストラン」といった小見出しがあっても何について書かれているのかよくわからないですよね。
最適化するのであれば、「①○○地方で唯一パンダがいる」「②駐車場が無料」「③レストランの質が高い」など具体的に書くべきでしょう。



見出しタイトルの最適化はSEOにも有効なので、普段から意識するのがおすすめです!
まとめ:ブログの目次を設定して有効活用しよう!


今回は、ブログにおける目次の作り方やメリット・コツについて解説しました。
本記事の要約
- ブログ記事に目次をつけるメリット3つ
- ①読者が記事の内容を把握できる
- ②読者が読みたい見出しまで一瞬で飛べる
- ③アクセスアップが期待できる
- ブログの目次の作り方
- 1:HTMLで作るやり方
- ①各見出しタグにアンカーを設定する
- ②目次を表示したい場所にアンカーリンクを設置する
- 2:WordPressのプラグインで作るやり方
- ①「Table of Contents Plus(TOC+)」をインストールして有効化する
- ②「Table of Contents Plus(TOC+)」の設定をカスタマイズする
- 1:HTMLで作るやり方
- 目次をより魅力的にするコツ
- ①目次の長さを意識する
- ②目次は常に開いておく
- ③目次を読んで内容がすぐに分かる見出し名を意識する
ブログにおいて、目次は非常に重要な役割を果たします。
ユーザーによっては邪魔に感じる人もいるかもしれませんが、迷っているのであれば設置しておきましょう。



目次の長さや見出し名なども工夫して、より利便性が高くなるように試行錯誤してみてくださいね!