nofollowとはリンク属性のこと【使い方をマスターしてGoogleに評価されるブログを作ろう】

 たくま
たくまnofollowって何?どうやって使うの?
今回は、こんな疑問にお答えします。
本記事の内容
- nofollowとは何か
- nofollowを使うリンク
- nofollow属性の設定方法
- nofollowとnoindexの違い
この記事を書く僕は、ブログ歴4年。月収は100万円を超えています。
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
アフィリエイトのことを調べていたら「リンクにはnofollowつけようね」的な記述を見つけて気になっている人もいるのではないでしょうか。nofollowはGoogleのクローラーにリンクの受け渡しをしていないと認識させるために使うものです。
ただ、これだけを聞いても「何のこと?」と思いますよね(笑)さらに、そんなことをする理由も分からないでしょう。そこで今回はnofollowの役割や、どんなリンクに対して設定すべきなのかを解説します。
nofollowの使い方をマスターして、Googleに評価されるブログを作りましょう。
【前提知識】Googleにおけるリンク評価の考え方


nofollowの話をする前に、前提知識としてGoogleのリンク評価の考え方を解説しますね。
あなたも既にご存じかもしれませんが、リンクには次の2種類があります。
- リンクされる側:被リンク
- リンクする側:発リンク
そしてGoogleは、それぞれに対してリンクの評価を行なっています。リンクの評価ポイントについて詳しく見ていきましょう。
①被リンク
まず、被リンクとは外部サイトから自分のブログに向けられたリンクのこと。つまり、あなたの記事のURLが他の人のブログに挿入されている状況を指します。
Googleは被リンクの数が多いほど、ブログを高く評価すると言われています。その理由は、被リンクをもらっている=リンクを張った人が有益な記事として評価していると判断できるからです。
Googleはクローラー(記事をチェックするロボット)を巡回させて、Web上の記事の良し悪しを判断して検索順位を決定しています。しかし、クローラーはあくまでも機械なので、記事の内容を完全には理解できません。そこで、人間がチェックして良し悪しを判断している被リンクを評価対象にしています。



被リンクが増えてGoogleに評価されれば、検索上位を取りやすくなります!
②発リンク
一方で、リンクする側のWebサイトは、リンクジュースがGoogleの評価に影響すると言われています。リンクジュースとは、ブログが持つ評価エネルギーのようなものです。
Webサイトは最初から一定量のリンクジュースを持っており、他のWebサイトへのリンクを貼ったときにリンクジュースの一部をリンク先に渡しています。リンクジュースをもらったサイトは、Googleからの評価が上がると言われています。
ただし、関連性の低いページや悪質なページにリンクを渡すとGoogleに「不要な情報を挿入している」と判断され、あなたのブログの評価が下がる可能性も…。そのような事態を避けるために利用するのがnofollowです。
nofollow属性とは?


ちなみに、nofollowとは検索エンジンのクローラーにリンク先への評価を受け渡さないようにする属性値です。
例えば、ブログAからブログBにリンクを設定するとします。このとき、ブログAがnofollowを設定すると、インターネットユーザーはブログAからブログBに移動できますが、クローラーはリンクの受け渡しを認知していない状態になります。
では、なぜnofollowをわざわざ設定する必要があるのか、nofollowを設定していない通常リンクとの違いとあわせて説明します。
nofollow属性の役割
nofollow属性の役割は、以下のようなサイトへのリンク評価(リンクジュース)の受け渡しを防ぐことです。
- 信頼できないサイト
- 低品質なサイト
- 自サイトと無関係なサイト
- 広告
上記のようなサイトへのリンクを、Googleは良しとしていません。というのも、関連性の低いサイトにリンクジュースを受け渡して、不適切なリンク先のサイトの記事が検索上位に表示されやすくなると、ユーザー満足度の低下に繋がるからです。
Googleが推奨しない行動をとっていると、あなたのブログはGoogleから悪い評価を受けます。それを防ぐのがnofollow属性の役割です。
nofollowと通常リンクの違い
そしてnofollowリンクと通常リンクの違いは、設定されたリンクをGoogleのクローラーが巡回してページの評価をするか否かです。比べると以下の通り。
- nofollowリンク:リンクジュースの受け渡しがなく、被リンク評価も得られない
- 通常リンク:被リンクの評価とリンクジュースの受け渡しが行われる
読者目線ではどちらもページをリンクしているので同じ状態ですが、Google視点では状態が異なります。通常リンクであればリンクジュースの受け渡しが行われ、被リンクをもらったブログはGoogleからも良い評価を得ます。一方で、nofollowを設定した場合はリンクジュースの受け渡しがなく、SEO効果も期待できません。



リンク先のページに合わせてnofollowを使い分けましょう。
nofollowを使うべきリンクとは?


nofollowを使うべきリンクは、主に以下の2つです。
- 広告
- ユーザーが作成可能なコンテンツ
①広告
Googleは金銭に値するものを対価にリンクを集め検索結果の順位を不正に操作することを禁止しています。これに該当するのが、お金を払ってリンクを張ってもらうことやASPで提携する広告。これらを通常リンクにすると不正と見なされるので、nofollowの設定が必要です。
なので、アフィリエイトブログでは広告を掲載するのでnofollowを設定すべきです。ただし、ASPの広告には事前にnofollowが設定されているので、基本的には気にする必要はありません。



広告掲載のたびにnofollowを設定するような面倒な作業はいらないので、安心してください!
②ユーザーが作成可能なコンテンツ
また、ユーザーが作成可能なコンテンツにリンクをする際もnofollowを設定しましょう。ユーザーが作成可能なコンテンツとは以下のようなものです。
- コメントやレビューの投稿
- Q&Aサイト(Yahoo!知恵袋など)
上記のようなユーザーが書き込みできるサイトの場合、書き込まれた内容もリンク評価の対象となります。もし悪質なリンクをコメントに貼られてしまうと、不適切なサイトと関係性があり、評価の向上に加担しているとGoogleに判断されるので評価が下がる可能性も…。なので、Q&Aサイトなどのリンクを貼る場合はnofollowにしておくのが無難です。
同じように、あなたのサイトにも書き込みできるページ(コメント欄など)がある場合は、悪質なサイトにリンク評価を渡さないためにnofollowを設定しましょう。
nofollow属性の設定方法2つ


nofollowを設定するには以下の2つの方法があります。
- プラグインを使う
- HTML内に記述する
方法①プラグインを使う
プラグインは「All in One SEO」を使います。
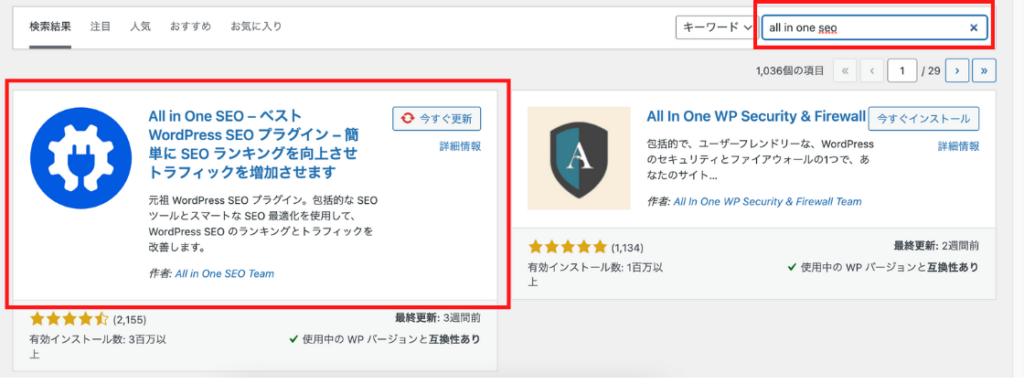
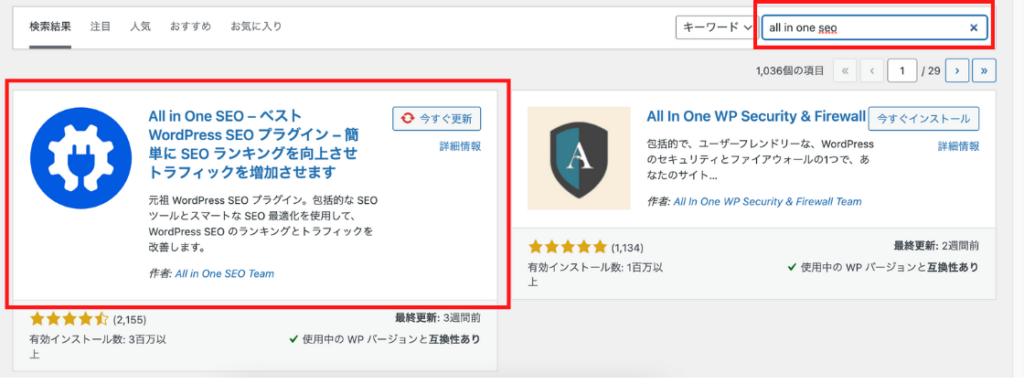
まず、WordPress管理画面の「プラグイン」を選択し、「All in One SEO」と入力して検索してください。表示されたプラグインをインストールして有効化しましょう。


nofollow属性は以下の2種類のリンクに設定できるので、それぞれの方法を紹介します。
- 特定のリンクに設定する
- ページ全体のリンクに設定する
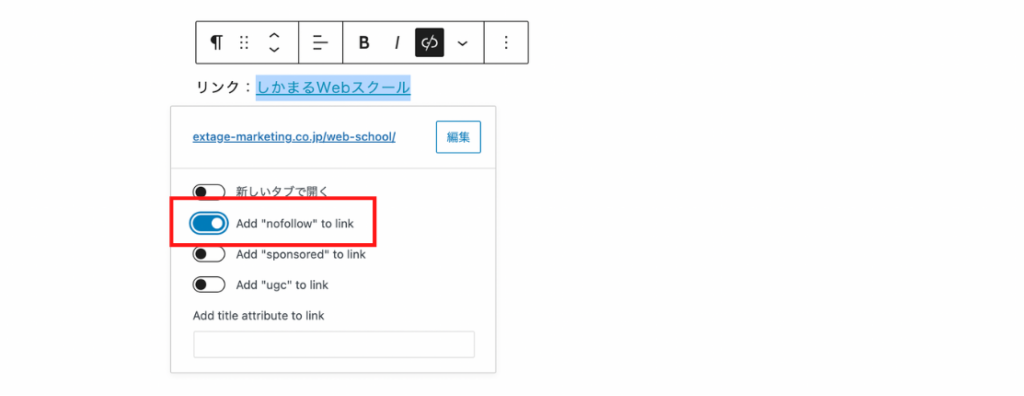
- プラグインで特定のリンクに設定する
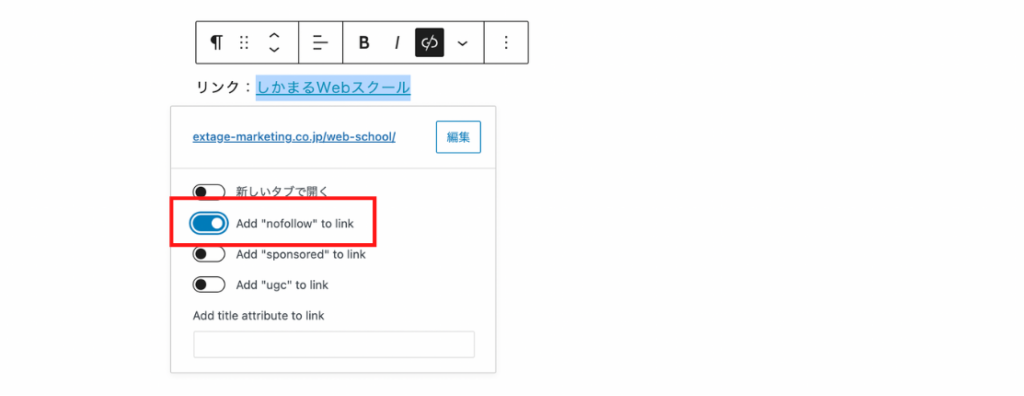
ページ内の特定のリンクに対してnofollowを設定する場合は、リンクを挿入するときに「nofollow」にチェックを付けます。


これでnofollow属性の設定完了です。
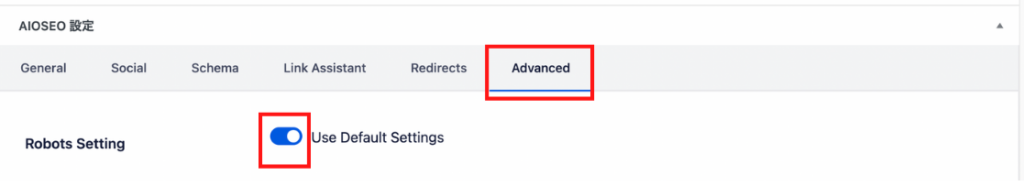
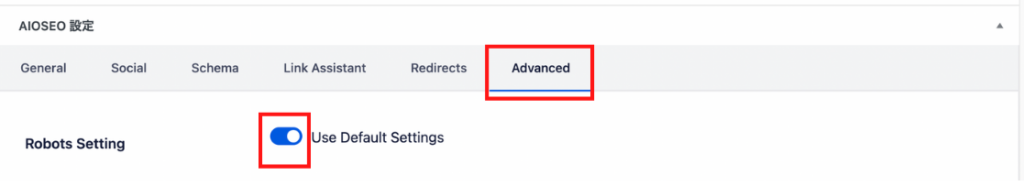
- プラグインでページ全体のリンクに設定する
ページ全体のリンクにまとめてnofollowを設定する場合は、次の手順で行います。
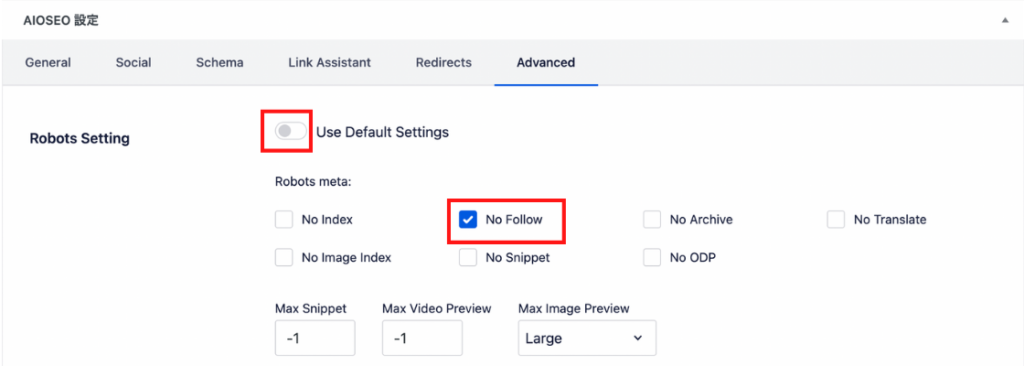
まずページの編集画面を開いて下にスクロール。下記のAIOSEO設定で「Advanced」のタブを開いて、「Use Default Settings」のチェックを外します。


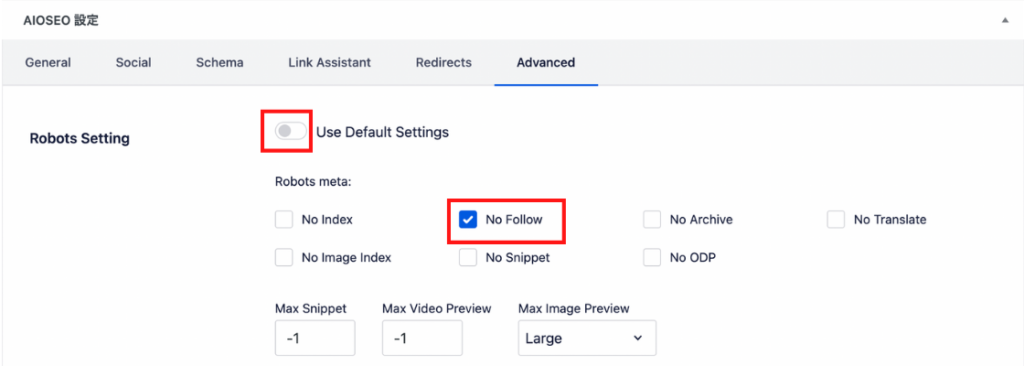
すると下記の画面が表示されるので、「No Follow」にチェックを付けましょう。


以上でページ全体へのnofollow属性の設定は完了です。
方法②HTML内に記述する
続いて、HTML内にnofollowを設定する方法を解説します。特定のリンクとページ全体への設定方法は以下の通りです。
- HTMLで特定のリンクに設定する
特定のリンクにnofollowを設定する場合は、aタグ内に記述します。
例えば、サイトAのページへのリンクにnofollowを設定るする場合、以下のように記述しましょう。
<a href=”https://www.siteA.com” rel=”nofollow”>サイトAへのリンク</a>
- HTMLでページ全体のリンクに設定する
また、ページ全体のリンクにnofollowを設定する場合は、以下のようにmetaタグに記述します。
<meta name=”robots” content=”nofollow”>



プラグインかHTML、使いやすい方を選んでnofollowを設定してくださいね。
【豆知識】nofollowとnoindexの違いとは?
最後に、nofollowと混同されやすい属性値のnoindexについて、ここで違いを確認しておきましょう。
noindexは設定したページをインデックスされないようにする属性値です。つまり、noindexを設定したページはGoogleの検索結果に表示されません。お問い合わせフォームやプライバシーポリシーなど、検索結果への表示が不要なページに使用します。
nofollowとnoindexの違いをまとめると以下の感じです。
- nofollow:リンクを関連づけるかを決める属性値
- noindex:検索結果に表示するかを決める属性値



違いを理解して適切な使用方法を覚えておきましょう。
まとめ:nofollowの意味を理解して正しく使おう


今回はnofollowとは何かについて解説しました。
本記事の要約
- nofolowとはクローラーにリンクの受け渡しを認識させないための属性値
- nofollowを使うリンク
- 広告
- ユーザーが作成できるコンテンツ
- nofollowの設定方法
- プラグインを使う
- HTML内に記述する
- 【豆知識】nofollowとnoindexの違いとは?
個人でブログを運営するときは広告を掲載することが多いと思いますが、ASPで提携する広告には事前にnofollowが設定されているので、利用するときは特に気にする必要はありません。



nofollowを設定する機会は少ないとはいえ、知識として頭の片隅に置いておきましょう!