【これでOK】SEOに効果的なHTMLタグ10選!それぞれの役割と対策に有効な使い方を紹介
「HTMLタグはSEOに効果があるの?」
「使うときに押さえておくべきポイントは?」
「SEOに効果的なタグの種類を詳しく知りたい!」
HTMLタグには検索エンジンにコンテンツの内容を正確に伝える役割があり、SEOの対策に効果がある重要な要素のひとつです。タグごとに見た目を変えることもできるため、ユーザビリティ(利便性)の向上も期待できます。
しかし、目的に合ったタグを適切な位置に設置しなければ、本来の力を発揮できな点に注意が必要です。
 たくま
たくまそこでこの記事では以下の内容を詳しくご紹介します!
- HTMLタグの解説とSEOとの関係性
- SEOに有効な10種類のHTMLタグ
- SEO以外で期待できる効果
- 詳しくない人でもHTMLタグを使いこなす方法
HTMLタグを利用すれば、Google検索順位の向上だけでなく、読者に選ばれるコンテンツを作成できるようになります。
コーディングに詳しくない方でもわかりやすいように解説しているので、ぜひ本記事を参考にしてHTMLタグを使いこなしてくださいね。


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
なおEXTAGE株式会社では、多くの法人から選ばれたメディア運営の専門家が、SEOに関する疑問を解決するお手伝いをしています。
HTMLタグについてはもちろんのこと、サイト運営やコンテンツ作成に関する個別具体的な質問にもお答えしているので、ぜひ気軽にお問い合わせくださいね!
\ お気軽にご相談ください! /
【前提知識】HTMLタグがSEO対策に有効な理由をサクッと解説


結論からいうと、HTMLタグはSEOに効果的です。その理由を解説します。
- HTMLタグとは
- HTMLタグがSEO対策に効果的な理由
ひとつずつ詳しく見ていきましょう。
1.HTMLタグとは


HTMLとは「HyperText Markup Language」の頭文字を取った言葉です。
実はGoogleのクローラーも含め、コンピューターは人間の書いた文章を理解できません。
そのためWeb上では文章に専用の目印を付けて、コンピューターでも理解できる構成のコンテンツを作成する必要があるのです。



このとき付ける目印こそが「HTMLタグ」なんですよ!
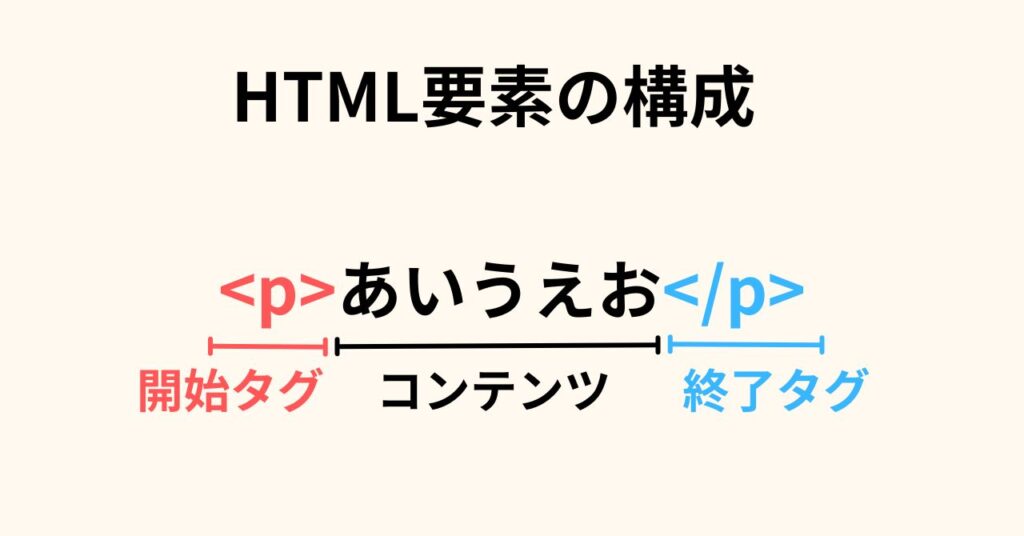
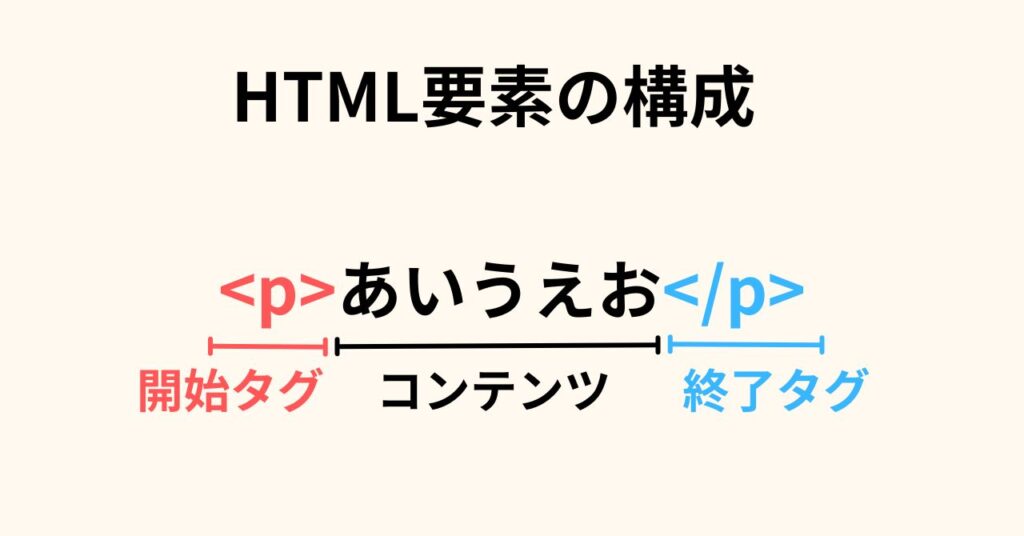
HTMLタグは以下の3要素から構成されます。
- 開始タグ
- コンテンツ
- 終了タグ
約110パターンありそれぞれ役割は異なりますが、実際に使用するのは限られた種類ばかり。
たくさん覚えるよりも、重要なタグだけを覚えて適切に使うことが大切ですよ。
2.HTMLタグがSEO対策に効果的な理由
HTMLタグが適切に付けられたコンテンツは、SEOに効果的です。
直接的な影響としては、検索エンジン(Googleのクローラー)が記事の内容やキーワードを理解しやすくなることが挙げられます。
間接的な面では、コンテンツの構成がわかりやすく整えられる効果が期待できるでしょう。



結果的に記事の質が高まり、ユーザーの満足度アップや検索順位の向上にもつながりますよ!
タグを正しく使えればユーザーとGoogleの両方から評価される記事にできるので、積極的に活用してくださいね。
SEOに効果的なHTMLタグ10選


たくさんあるHTMLタグのなかでも、とくにSEOと関係が深いものは以下の10個です。
- title(タイトル)タグ
- meta(メタ)タグ
- h1~h4タグ
- strong(ストロング)タグ
- aタグ
- alt(オルト)タグ
- list(リスト)タグ
- table(テーブル)タグ
- blockquote(ブロッククオート)タグ
- canonical(カノニカル)タグ
ひとつずつ詳しく解説します
1.title(タイトル)タグ
title(タイトル)タグは記事のタイトル部分に付けるHTMLタグです。
コンテンツの内容をGoogleに認識してもらうために、とても重要な役割を担っています。



ポイントを押さえて設定できれば高いSEO効果を期待できますよ!
- 検索キーワードをタイトルの前半に詰め込む
- ユーザーの目を引く魅力的なコピーを考える
- 30~40字に収める
タイトルの役割はキーワードを入れてGoogleに記事を認識してもらい、目を引くコピーで読者のクリック率向上を促すことです。
Googleと読者、どちらにとっても「魅力的かつ有益な記事」と認識されるタイトルを付けられるように意識しましょう。
なお、記事タイトルの決め方は、関連記事「【実践動画付】ブログ記事タイトルの決め方3ステップ!上位表示に効果的なコツも紹介」で詳しく解説しています。
読者が思わずクリックしてしまうタイトルの付け方が知りたい方は、ぜひ参考にしてください。


2.meta(メタ)タグ
meta(メタ)タグは、コンテンツの概要をユーザーに伝えるために使われます。
おもなmetaタグは表の通りです。
| 名称 | 解説 |
|---|---|
| meta discription (メタディスクリプション) | コンテンツの内容を表した紹介文 検索結果画面でタイトルの下に表示される |
| meta keyword (メタキーワード) | コンテンツ内で扱っている代表的なキーワード |
直接的なSEO効果はありませんが、設定しているとユーザビリティの向上が期待でき、クリック率アップにつながります。
- メタディスクリプションは120文字程度で記述する
- メタキーワードは5つ程度までに絞る
- キーワードは入れすぎないようにする
metaタグにキーワードを詰め込みすぎると、読者にとってわかりにくい文章になってしまいます。
検索エンジンを意識するあまり、不自然な文章にならないように注意してください。



SEOの基本的な考え方である「読者ファースト」を徹底しましょう!
ちなみに魅力的なメタディスクリプションの書き方については、関連記事「【テンプレあり】メタディスクリプションの効果的な書き方5ステップ!例文や注意点も解説」で紹介しています。
120字以内で簡潔に記事の内容を伝えるコツを知りたい方は、ぜひチェックしてみてくださいね!


3.h1~h4タグ
h1~h4タグは、記事の内容を階層構造に整理し、ユーザーにとってわかりやすく整える役割があります。
各タグの分類は以下の通りです。
| 種類 | 役割 | 解説 |
|---|---|---|
| h1 | 大見出し | 記事全体の内容を要約する |
| h2 | 見出し | 記事内の重要ポイントをまとめる |
| h3 | 中見出し | h2(見出し)の内容を細分化する |
| h4 | 小見出し | h3(中見出し)の内容を細分化する |
h1~h4タグは、本でいうところの「章」や「節」にあたるものです。順番が入れ替わったり飛ばしてしまったりすると、SEOに悪影響をおよぼします。



正しく使えば記事の構成が整って読みやすいコンテンツになりますよ!
ちなみに、titleタグは検索結果に表示される「記事のタイトル」を、h1~h4タグは記事の内容を要約した「大見出し」を表しています。h1タグは1記事につき1つしか使えないので、何回も登場させないように注意しましょう。
- h1は1記事につき1回までにする
- h1、h2にはなるべくキーワードをふくめる
- 階層構造を意識して順番どおり使う
使いこなせると高いSEO効果が期待できますが、一歩間違えると評価が下がる原因にもなります。
基本を押さえて使用して、Googleにとってもユーザーにとっても理解しやすい良質なコンテンツを作成することが大切です。
4.strong(ストロング)タグ
strong(ストロング)タグはテキストのなかで強調したい部分を太字にするHTMLタグです。
記事の中で目立たせたい部分をマークアップできるため、バランスよく使うと見やすさがアップします。



ユーザビリティの向上に効果的ですよ!
ただし、使いすぎるとGoogleからペナルティを受けるおそれがあるので注意してください。
- コンテンツのなかで本当に強調したい部分にだけ使う
- 多用しすぎないようにする
- 読者の見やすさを最優先に考える
SEO効果をねらって乱用すると逆効果になってしまうので、バランスよく使用しましょう。
5.a(エー)タグ
a(エー)タグは「アンカータグ」ともよび、テキストにリンクを設定するときに使うHTMLタグです。
内部リンク・外部リンクともに、設定するとサイト回遊率や訪問率の向上が期待できます。



Googleからの評価アップにもつながりますよ!
ただしリンク切れやエラーが起きるとユーザーの満足度低下につながりかねないので、注意が必要です。
- テキストにはリンク先を説明するキーワードを入れる
- 外部リンクは「新しいタブ」で開くように設定する
- リンク先は信頼性の高いサイトを選ぶ
aタグを使うときはリンク先サイトの信頼性を十分に確認し、リンクが機能しているか定期的にチェックしましょう。
6.alt(オルト)タグ
alt(オルト)タグは、挿入した画像の内容を説明してくれるHTMLタグです。
画像が表示されないときや、音声読み上げ機能を使ってコンテンツを読んでいるユーザーに対して、画像の解説をしてくれます。



なくても画像挿入はできますが、ポイントを押さえて設定するとSEO効果が期待できますよ!
画像がうまく表示されないときの代わりにもなるので、altタグはなるべく設定しておきましょう。
- コンテンツ全体との統一感を意識してテキストを入力する
- 短くてわかりやすい文章にする
- 意味のない画像(装飾目的など)の場合は設定しない
なお、altタグの詳しい書き方については、関連記事「代替テキスト(alt属性)とは?設定すべき理由から書き方まで徹底解説」で解説しています。
すでにアップしている画像にも設定できるので、チェックしてみてくださいね!


7.list(リスト)タグ
list(リスト)タグは、箇条書きに使われるHTMLタグです。
順不同か順序立てが必要かで、2種類のタグを使い分ける必要があります。
| タグの種類 | 解説 | ポイント |
|---|---|---|
| ul | 並列方式の箇条書き | 順不同 |
| ol | 数字形式の箇条書き | 順番に並べる |
コンテンツをリストで整理すると、記事の内容をわかりやすく整理できるでしょう。
また、リスト内の情報は強調スニペットに表示される確率が高いため、SEO効果やクリック率の向上も期待できます。



強調スニペットとは、ユーザーが検索画面で知りたいことを検索したときに、検索結果に強調して表示される情報(コンテンツの一部)のことです!
ちなみに自分で点や数字を打って「箇条書き風」にしても、Googleには認識されないので注意してください。
- 箇条書きにするときはlistタグを使う
- 内容に応じてulとolを使い分ける
- 使えそうなところで積極的に挿入する
ユーザビリティの向上も意識して、使えるところでは積極的に挿入しましょう。
8.table(テーブル)タグ
table(テーブル)タグは、表を作成するときに使うHTMLタグです。
テーブル(表)内に書かれている情報は、Googleに重要なデータだと認識されやすいといわれています。



見やすさもアップするのでユーザビリティの向上にもつながりますよ!
また、tableタグはlistタグと同じように強調スニペットに表示されやすいので、適切に挿入するとSEOにも良い効果が期待できるでしょう。
- 情報を整理して見やすくまとめる
- モバイル表示で見にくくなっていないかチェックする
- 多用しすぎないように1つの見出し内につき1つまでにとどめる
わかりやすく情報を整理して積極的に活用してくださいね。
9.blockquote(ブロッククオート)タグ
blockquote(ブロッククオート)タグは、ほかのサイトに書かれている内容をコンテンツ内で使用するときに、引用した文章であることを示すHTMLタグです。



他サイトの文章を使用するときはblockquoteタグの存在が必要不可欠です!
外部サイトの文章をただコピペして持ってきてしまうと、重複コンテンツとみなされてサイトの評価が下がるおそれがあります。
- 引用元は信頼性の高いサイトを選ぶ
- 選んだサイトが引用不可でないか確認する
- 引用した箇所以外には使用しない
blockquoteタグは、Googleがページ内容を理解するのにも役立ちます。
文章を引用した際は必ず設定しましょう。
10.canonical(カノニカル)タグ
canonical(カノニカル)タグは、自分のサイト内に似通ったコンテンツが複数あるとき、どれがメインのページなのかGoogleに伝えるHTMLタグです。
サイト内でコンテンツが重複すると、SEO効果が分散されたり、ユーザビリティが低下したりするおそれがあります。
商品のカラーバリエーションごとに個別ページを設定しているECサイトや、スマホとパソコンでページのURLが異なるサイトはとくに注意が必要です。



canonicalタグで重複したURLをまとめて管理すると、SEOへの悪影響を予防できますよ!
canonicalタグでURLを管理することを「URLの正規化」といいます。コンテンツのSEO評価を下げないためにも、重複ページがある場合は必ず行いましょう。
- メインページは1つだけ選ぶ
- HTMLコードはメインページのURLをタグ内に記載してつくる
- コードはメインページと重複ページ、両方のhead内に記載する
なおEXTAGE株式会社では、これらのタグの使い方を理解したメンバーがSEO対策の戦略策定からコンテンツの制作まで請け負っています。
些細な疑問やお困りごとでもていねいにヒアリングするので、ぜひお気軽にお問い合わせくださいね!
\ お気軽にご相談ください! /
HTMLタグで期待できるSEO以外の効果


HTMLタグを適切に使用すると、システム間での互換性を向上させる効果があるといわれています。
種類の違うシステムやプラットフォームでコンテンツの共有が正確に行われること
互換性が低いと、異なる環境から表示したときに文字化けや表示崩れが起こる可能性が高くなります。
HTMLタグでコーディングすると、コンピューターが記事の構造を正確に把握できるようになり、エラーのリスクを下げられるのです。



タグを活用して異なるシステムやデバイスにも対応できるようにしましょう!
HTMLタグにはシステム間トラブルを予防する効果も期待できるので、有効活用してユーザーの満足度アップに努めてくださいね。
コーディングできない人がタグを使ってSEO対策する方法


HTMLでコードが書けない人でもCMS(コンテンツ管理システム)を使えば、HTMLタグを利用したSEO対策ができます。
コンテンツを構成するテキストや画像、デザインなどをまとめて管理するシステムのこと
代表的なCMSであるWordPressは、日本国内で80%以上のシェア率を誇っています。
直感的にHTMLタグが使いこなせるようにシステムが構築されているため、コーディングに詳しくない人でも安心です。



基本の使い方さえ押さえておけば、コードを書くことなくHTMLタグを使いこなせますよ!
とはいえ実際にWebサイトを管理しようとすると、WordPressでも難しく感じて困ってしまうこともあるでしょう。
EXTAGE株式会社では、数々の法人メディアを運営する専門家がサイトの構築からコンテンツの作成、SEO対策まで、オーダーメイドのサポートプランを実施しています。
実際に「ゼロから1年半で約8.7万PV」「ゼロから1年で毎月200件の公式LINE登録達成」といったお客様もいます。
今なら期間限定で無料相談を受け付けているので、ぜひお気軽にお問い合わせくださいね!
\ お気軽にご相談ください! /



