代替テキスト(alt属性)とは?設定すべき理由から書き方まで徹底解説


代替テキストって何?設定したほうがいいの?
今回は、こんな疑問にお答えします。
本記事の内容
- 代替テキストとは何か
- 代替テキストを設定すべき理由
- 代替テキストの設定方法
- 代替テキストの書き方
この記事を書いている僕は、SEOコンサルティング会社の経営者。自分でも数多くのサイトを運営しており、SEOの実施経験が多数あります。


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
代替テキスト(alt属性)とは、サイトの挿入画像に記述する説明文のようなもの。Webサイトは時に画像が表示されないことがありますが、そんなときに代替テキストが設定されていると、画像の代わりに説明文が表示されます。画像が見えなくてもそこに何があるのかが分かるので、代替テキストは読者ファーストな記事を作るうえで重要な要素の1つと言えます。
とはいえ、代替テキストが設定されていないWebサイトはたくさんあります。また、SEO効果を高めようとして誤った対策をしている人も多いでしょう。
そこで今回は、代替テキストを適切に使えるように、代替テキストを設定する理由や設定方法、書き方のポイントを解説します。代替テキストの使い方をマスターして、読者ファーストのサイトを作ってくださいね!
代替テキスト(alt属性)とは?


まず、代替テキスト(alt属性)とは、Webサイトに挿入した画像の代わりになるテキストのこと。タグでいうと<img scr=”画像URL・ファイル名” alt=”この部分“>のことで、代替テキストを設定しておくと、何らかの原因で画像が見られないときに画像の説明文が表示されます。
例えば、以下の画像をサイト内に挿入したとします。


この画像の代替テキストに「散歩中の犬」などを記述しておくと、画像が表示されないときでも何の画像があるのかが分かるということ。



読者の目に触れる機会は少ないものの、あらゆる事態を想定して代替テキストを設定しておきましょう。
代替テキストを設定すべき理由3つ


続いて、代替テキストを設定すべき理由を見ていきましょう。
代替テキストを設定すべき理由
- 画像が表示されないときの代わりになる
- 読み上げ時の補助テキストになる
- Googleに画像内容を把握させられる
理由①画像が表示されないときの代わりになる
1つ目の理由は、画像が表示されないときの代わりになるからです。
繰り返しになりますが、Webサイトは通信環境の問題などにより画像が表示されない場合があります。仮に代替テキストを設定していないと、画像の箇所はただの空白として表示されたり、ファイル名がそのまま表示されたりするので記事の内容が伝わりづらく、ユーザー満足度の低下や離脱につながる恐れも…。
一方、代替テキストを設定しておけば、画像が表示されなかったときには説明文が表示されます。サイト運営者は通信環境までコントロールできないので、読者満足度を上げるためにも代替テキストを使って対策しましょう。
理由②読み上げ時の補助テキストになる
また、代替テキストは読み上げ機能(iPhoneなどに搭載されている、テキストを音読してくれるツール)を使ったときの補助にもなります。代替テキストがあると、画像部分は設定した代替テキストを読みあげてくれるので、画面を見ていなくても内容を把握しやすいでしょう。
逆に代替テキストがないと、読み上げ機能は画像をスキップしたり、ファイル名の英数字を読み上げたりするので、耳で聴いている人には何のことかわかりません。
ちなみに、このような人が読み上げ機能を利用すると考えられます。
- 目が見えない(視力障害)
- 疲れ目に悩んでいる
- 移動中でテキストが読みにくい
- 運動や家事をしながら情報をインプットしたい



サイトの利用者にはさまざまな属性の人がいるので、広い視野を持ったページ作成が大切です!
理由③Googleに画像内容を把握させられる
3つ目は、Googleに画像内容を把握させられるため。というのも、Googleはユーザーに適切な検索結果を表示するためにサイトの評価を行なっており、評価対象には画像も含まれるからです。
なお、Webサイトの評価は、クローラー(インターネット上を巡回するロボット)が行なっています。ただし、クローラーは画像の内容を完璧には理解できません。そこで、代替テキストを設定してクローラーの画像の理解度を高め、評価アップを図るということ。
また、Googleはテキスト検索以外に画像検索サービスも実施しており、その際は代替テキスト内のキーワードも参考にしています。なので、代替テキストがあれば画像検索にも有利なんですね。



ユーザーにもGoogleにも評価されるサイトを作るなら、代替テキストを設定しましょう。
代替テキストの設定方法2つ


代替テキストの必要性がわかったところで、設定方法を2つ紹介します。
代替テキストの設定方法
- HTMLのaltタグを設定する
- ワードプレスのaltテキストを設定する
①HTMLのaltタグを設定する
1つ目は、HTMLでaltタグを追加する方法。
以下のように記述すると、代替テキストの設定が完了です。
<img src=”〇〇.jpg” alt=”△△”/>



△△の部分に「散歩中の犬」など文章を入力してください。
②ワードプレスのaltテキストを設定する
また、ワードプレスなら代替テキストの欄に記入するだけで設定が可能です。
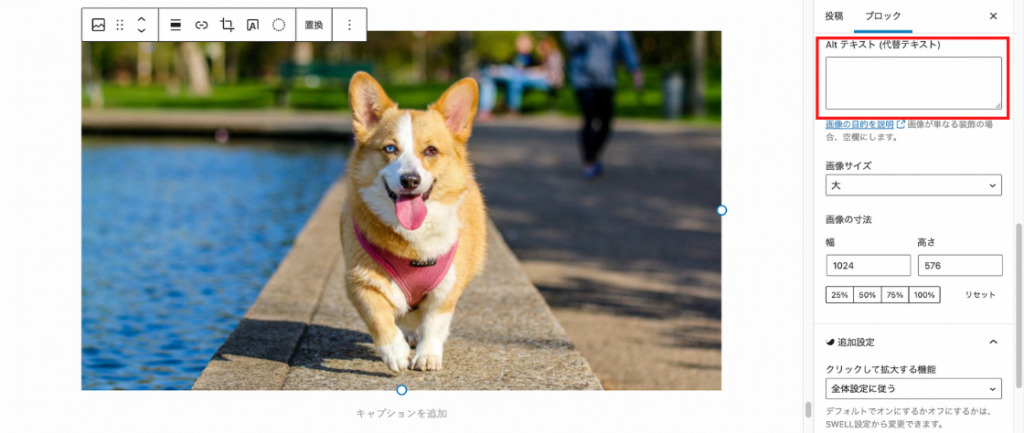
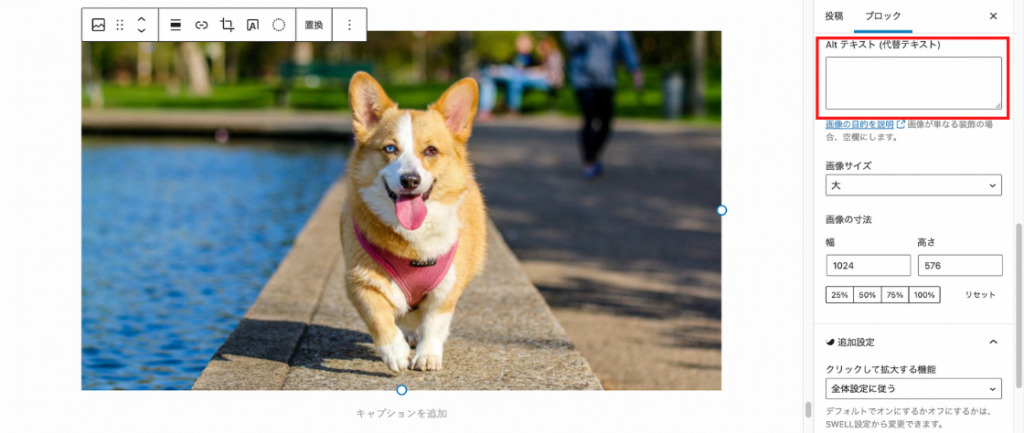
以下のように、挿入した画像を選択すると、右側にAltテキスト(代替テキスト)の記入欄が表示されるので、そこに記述してください。





代替テキストの設定はたったこれだけで完了です!
SEOを意識した代替テキストの書き方4つ


最後に、代替テキストを書くときのポイントを4つ紹介します。
代替テキストの書き方
- 画像を正確に説明する
- 画像と関係ない単語を詰め込みすぎない
- 検索エンジンを意識しすぎない
- 意味を持たない画像に代替テキストを設定しない
今回は、こちらの画像↓を例にして解説していきます!


①画像を正確に説明する
1つ目は、画像に映っている情報を正確に説明すること。
まずは「犬」など、画像を説明する最低限のキーワードは入れましょう。さらに、「走ってる犬」や「散歩中の犬」など、状態の説明を加えるとさらに良いと言われています。



ちなみに、バナーなどの文字入りの画像を説明するときは、画像内の文章をそのまま書けばOKです!
②画像と関係ない単語を詰め込みすぎない
次は、画像と関係ない単語を詰め込みすぎないこと。例えば、「リード」「動物」「ドックフード」「ドックラン」「公園」「池」など、「散歩中の犬」からは連想されるものの画像と関係ない単語を手当たり次第に詰め込むのはNGです。
というのも、画像と関係ない単語を詰め込みすぎると、Googleからスパム行為と見なされる可能性があるからです。なので代替テキストには、画像の端的な説明を記載するのみにとどめましょう。
なお、最適な単語の数や文章の長さは、明確に決まっていません。とはいえ、先ほど挙げたワードを全て使うと長い文章になり、読み上げ機能を使っている人の満足度が下がる恐れがあります。読者ファーストを意識して、分かりやすい代替テキストを設定しましょう。
③検索エンジンを意識しすぎない
3つ目は検索エンジンを意識しすぎないことです。先述した通り、代替テキストを設定しておくと画像検索からの流入が期待できるため、初心者はそればかりを考えてキーワードを詰め込んでしまいがち。ただ、これは読み上げ機能を使っている読者の満足度を下げる行為なので逆効果なんですね。
例えば「ドックフード」のキーワードを狙った記事に、散歩中の犬の画像を挿入するとします。「ドックフード」で画像検索する人を狙いたいあまりに、代替テキストにもドックフードの単語を入れたくなるかもしれません。ですが、読者目線で考えると画像と関係ない言葉が出てくるのは不自然なので、避けるべきです。
記事で狙っているキーワードだからといって、すべての代替テキストに入れる必要はありません。代替テキストはあくまでも画像の説明文であることを忘れないようにしましょう。
④意味を持たない画像に代替テキストを設定しない
また、すべての画像に代替テキストを設定する必要はありません。
というのも、背景画像や罫線などの装飾画像は、仮に表示されなくても困らないからです。読み上げ機能を使っているときも、装飾画像なら説明がなくても文章の流れとして不自然ではないでしょう。
なお、代替テキストを設定しないときは、ワードプレスなら空白(未記入)のままでOK。HTMLの場合は、altタグを記述する必要はありません。
まとめ:代替テキストを設定して読者ファーストなサイトを作ろう


今回は代替テキストについて、特徴から設定方法まで詳しく解説しました。
本記事の要約
- 代替テキストとは画像の代わりに表示するテキスト
- 代替テキストを設定すべき理由
- 画像が表示されないときの代わりになる
- 読み上げ時の補助テキストになる
- Googleに画像内容を把握させる
- 代替テキストの設定方法
- HTMLのaltタグを設定する
- ワードプレスのaltテキストを設定する
- 代替テキストの書き方
- 画像を正確に説明する
- 画像と関係ない単語を詰め込みすぎない
- 検索エンジンを意識しすぎない
- 意味を持たない画像に代替テキストを設定しない
読者と検索エンジンの両方に評価されるサイトを作るなら、代替テキストの設定はめちゃくちゃ重要です。とはいえ、検索エンジンを意識しすぎて、検索キーワードを詰め込みすぎると逆に評価が下がるので注意しましょう。



代替テキストは簡単に設定できるので、記事作成時に記入して、読者ファーストなサイトを作ってくださいね!