【対策必須】 SEOに有効な画像の使い方4つ【装飾としてだけ使うのはNG】

 たくま
たくまSEOに効果的な画像の使い方は…?
今回は、こんな疑問にお答えします。
本記事の内容
- 画像がSEOに重要な理由
- 画像SEOのポイント4つ
- 画像SEOに関する疑問を解消
この記事を書く僕は、ブログ歴3年。収益は50万円を超えています。
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
ブログのユーザビリティを高めるなら、画像挿入は必須。とはいえ、「画像をただ挿入しているだけ」になっているのであれば、ぶっちゃけかなりもったいないですね。
Googleにしっかりと評価されたいのであれば、ユーザビリティの高さだけではなく、「周辺のテキストとの親和性」や「画像の意味や内容」もアピールする必要があるでしょう。
というわけで今回は、画像がSEOに重要な理由を解説したうえで、具体的な対策方法について紹介していきます!
画像がSEOに重要な理由
ブログに画像を挿入すれば、見た目がよくなったり、テキストばかりな記事と比べユーザーの読む意欲を高めたりできますよね。
つまり、画像はアクセサリーとしての役割を果たし、視覚的にユーザビリティを高められるのですが、SEOも意識して挿入すればさらに以下のような効果が期待できます。
- 検索エンジンにコンテンツ内容を理解してもらえる
- 画像検索からの流入を狙える
Webサイトにおいて、画像も立派なコンテンツの一部。画像にひと工夫施せば、Googleへさらにアピールできる記事に仕上げられるでしょう。



単に装飾として使っているだけでは、非常にもったいないですね!
画像SEOのポイント4つ


では、画像を使ってSEOでより高い評価を得るためにどんな対策を行えばいいの?というお話なのですが、具体的に取り入れるべき画像SEOは以下の通りです。
- オリジナル画像を使う
- 画像の意味が伝わるファイル名にする
- 代替テキスト(alt属性)を設定する
- 記事内容と画像に関連性を持たせる
順番に解説していきいますね。
画像SEO①オリジナル画像を使う
Googleは、コンテンツのオリジナリティを重要視しているので、オリジナル画像を使えば他サイトと差別化でき、SEOにいい影響を与えます。
オリジナル画像の例
- 自分で撮影した写真
- フリー画像・素材を加工する
自分で撮影した画像は”完全オリジナル”ですから、著作権なんかの心配が無用なうえ、Googleからの高評価が期待できます。旅行記事やレビュー記事などは、特に使いやすいですね。
フリー画像・写真の加工は、Canvaなどを使って簡単に作成できる手軽さが魅力。簡易的ではありますが、フリー画像をそのまま使用するよりはSEOに有効的だと考えられるでしょう。
画像SEO②画像の意味が伝わるファイル名にする
画像のファイル名を「IMG_000.jpg」や「IMG000.jpg」などデフォルトのままアップデートしている方は多いかもですが、これはSEO的にかなり残念です。
ファイル名が意味不明だと、Googleが画像内容を認識できず、利便性が低いとみなされかねません。
なので、画像のファイル名(この部分.jpg)は、その文字列で画像の意味が伝わるものに設定しましょう。


例えば、犬がご飯を食べている画像なら、ファイル名は「dog-eating.jpg」といった感じですね。
なお、画像のファイル名を決めるポイントは以下の通り。
- 画像内容を表す英単語を用いる(例:kids-running.jpg→走る子供)
- 単語の区切りにはハイフン(-)を使用する
- アンダーバー(_)は使用しない
検索エンジンでハイフンは単語の区切りと認識されますが、アンダーバーは認識されないので注意しておきましょう!
画像SEO③代替テキスト(alt属性)を設定する
代替テキスト(alt属性)とは、画像の説明文のことで、<img scr=”画像URL・ファイル名” alt=”この部分“>のことです。
altタグがなければ、Googleのクローラーは写真にどのような意味があるのかを認識することができません。
altには記事や画像のキーワードを盛り込むとより効果的でして、例えば、記事のKWが「りんご 美味しい 果物」で美味しそうなりんごの画像を使っているなら以下が適切。
- alt=”apple”
- alt=”りんご”
- alt=”美味しいりんご”
Googleが読み取りやすくするためには、できるだけ簡潔に記述するのもポイントですね。
なお、Googleの画像検索は周辺のテキストも参考にします。記事の内容や前後の文章と関係ない装飾目的の画像を使っている場合は、代替テキストを設定しても無意味なので注意しておきましょう。
画像SEO④記事内容と画像に関連性を持たせる
SEOでは、「どんな画像をどこで使用するか」といったポイントも重要です。
というのも、Googleは画像内容を認識するのにファイル名、代替テキストに加え、「画像周辺のコンテンツ(テキスト)」も参考にするんですね。
例えばですが、「猫のしつけ方」という見出しタイトルの下に、犬が遊んでいる画像があっては不自然。Googleが混乱しかねません。
いくら適切な対策を行ったとしても、関連性がないと認識されればSEOからの評価は見込めないでしょう。



Googleに画像内容を正確に理解してもらうためには、画像とその周辺のテキストに関連性を持たせるのがポイント!
読者もイメージしやすくなり、ユーザビリティを高める効果も期待できますね。
画像SEOに関する疑問にお答え!


では最後に、画像SEOに関する以下2つの疑問を解消しておきましょう。
- 画像内にテキストを入れてもいいの?
- alt属性をWordPressで簡単に設定する方法はある?
順番に回答していきます。
Q1:画像内にテキストを入れてもいいの?
結論から言って、画像内にテキストを入れるのはOKです。
むしろ、「ユーザビリティ」を高めるという点では非常に有効で、結果SEOにもいい影響を与えるでしょう。実際に僕も記事内で以下のような「図解」を取り入れていますが、理解しやすいと大変好評です。


とはいえ、今のところGoogleは画像内のテキストを認識できないため、テキストを入れて加工しても検索エンジンへのアピールにはつながりません。
記事内で図解などのテキストを入れる画像を使うのであれば、以下のポイントに注意してください。
- 画像を見出し代わりにしない
- 図解+テキストでも説明する(Googleにも内容を伝えるため)
Q2:alt属性をWordPressで簡単に設定する方法はある?
WordPressでは、HTMLを触ることなく簡単に代替テキストを設定できます。
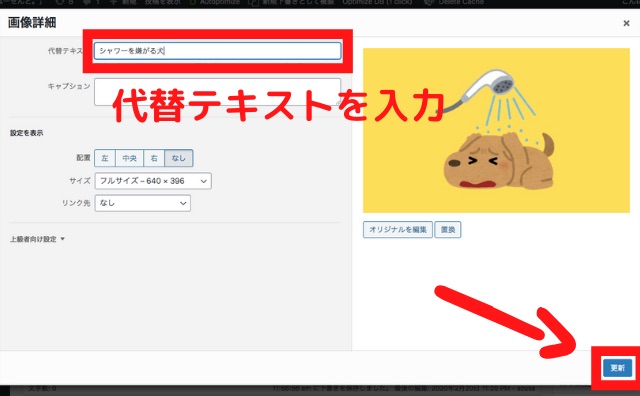
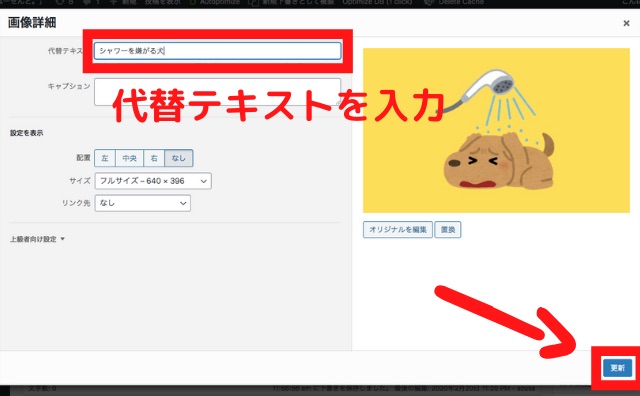
具体的な方法(ビジュアルエディターの場合)ですが、まずは記事内に挿入した画像を選択し、「編集」をクリックしましょう。


すると画像の詳細を編集する画面が表示されるので、代替テキストの欄に画像の説明を入力します。


最後に「更新」をクリックすれば、代替テキストの設定が完了です。
なお、画像のalt属性はメディアライブラリでも設定できますが、使い回すことを考えるなら、投稿画面で入力する方が便利でしょう。
まとめ:画像SEOを意識してコツコツ積み上げよう!


今回は、画像SEOについて紹介しました。
本記事の要約
- SEOで評価を受けたいなら画像に工夫を施すべき
- 画像SEOのポイント4つ
1.オリジナル画像を使う
2.画像の意味が伝わるファイル名にする
3.代替テキスト(alt属性)を設定する
4.記事内容と画像に関連性を持たせる
というわけで、ブログの検索順位を高めたり、画像検索からの流入も狙ったりしたいのであれば、画像への対策も欠かせません。
SEOは小さな積み重ねと少しの工夫が大きな結果をうみだしますから、今日から早速画像にも一手間加えてみてくださいね。



できる限り対策を施して、Googleからしっかり評価されるサイト作りに励みましょう!



